Les ancres améliorent la navigation interne de votre site web en dirigeant les utilisateurs vers des sections spécifiques d’une page. Une ancre est un lien hypertexte qui sert de point de repère, facilitant ainsi l’accès direct à des contenus précis.
Ajouter des ancres peut considérablement améliorer l’expérience utilisateur, surtout pour les longues pages ou les articles détaillés.
Dans cet article, découvrez comment créer des ancres avec Gutenberg pour :
Pourquoi utiliser des ancres ?
Les ancres sont des éléments essentiels pour améliorer la navigation interne de votre site internet. Elles offrent plusieurs avantages :
Faciliter la navigation sur les longues pages
Lorsque vous avez un long article ou une page avec beaucoup de contenu, les ancres permettent aux visiteurs de naviguer directement vers les sections qui les intéressent sans avoir à faire défiler toute la page. Par exemple, une page FAQ peut utiliser des ancres pour chaque question, permettant aux utilisateurs de sauter directement à la réponse souhaitée.
Créer une table des matières
Les ancres sont idéales pour créer une table des matières sur une page. Vous pouvez ajouter des liens en haut de la page qui dirigent les utilisateurs vers différentes sections. Cela est particulièrement utile pour les documents longs, les guides ou les articles détaillés.
Améliorer l’expérience utilisateur
En utilisant des ancres, vous améliorez l’expérience utilisateur en facilitant l’accès aux informations pertinentes. Les visiteurs peuvent trouver plus rapidement ce qu’ils recherchent, ce qui peut réduire le taux de rebond et augmenter le temps passé sur votre site.
Permettre un partage plus efficace
Les ancres facilitent le partage de contenu spécifique. Si un utilisateur souhaite partager une partie précise d’un article, il peut utiliser le lien d’ancre pour diriger ses contacts directement vers la section pertinente, ce qui améliore la pertinence des partages.
Créer une ancre sur la même page
Pour ajouter une ancre qui renvoie à une partie spécifique de la même page, procédez comme suit :
1. Ajouter l’ID à l’élément
1.1 Ouvrir la page ou l’article dans Gutenberg
Connectez-vous à votre tableau de bord WordPress, puis allez dans Pages ou Articles et ouvrez la page ou l’article dans lequel vous souhaitez ajouter une ancre.
1.2. Sélectionner le bloc de destination
Dans l’éditeur Gutenberg, trouvez le bloc où vous voulez créer l’ancre. Cela pourrait être un bloc de titre, un bloc de texte, ou tout autre bloc.
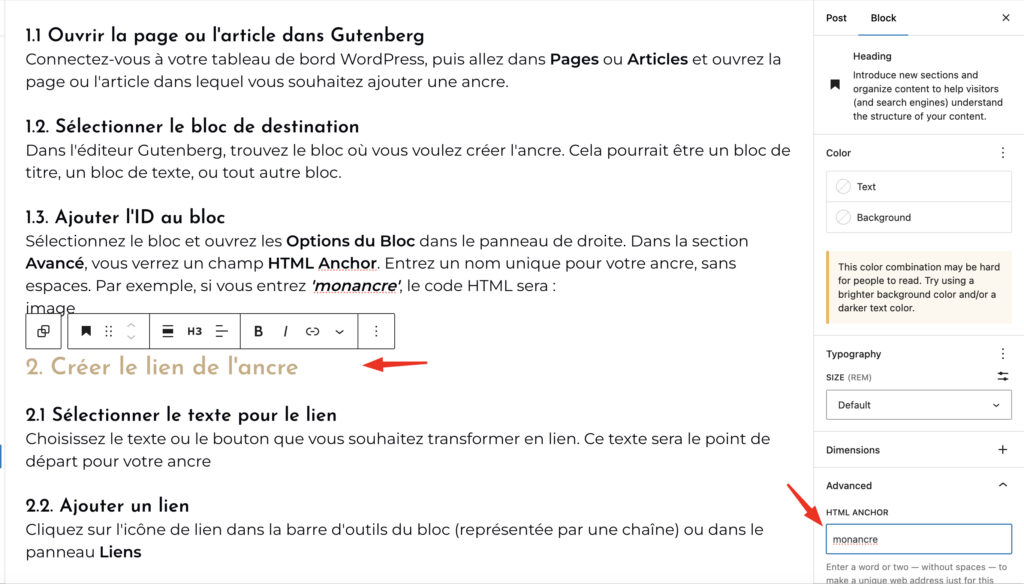
1.3. Ajouter l’ID au bloc
Sélectionnez le bloc et ouvrez les Options du Bloc dans le panneau de droite. Dans la section Avancé, vous verrez un champ HTML Anchor. Entrez un nom unique pour votre ancre, sans espaces. Par exemple, si vous entrez ‘monancre’ :

2. Créer le lien de l’ancre
2.1 Sélectionner le texte pour le lien
Choisissez le texte ou le bouton que vous souhaitez transformer en lien. Ce texte sera le point de départ pour votre ancre
2.2. Ajouter un lien
Cliquez sur l’icône de lien dans la barre d’outils du bloc (représentée par une chaîne) ou dans le panneau Liens
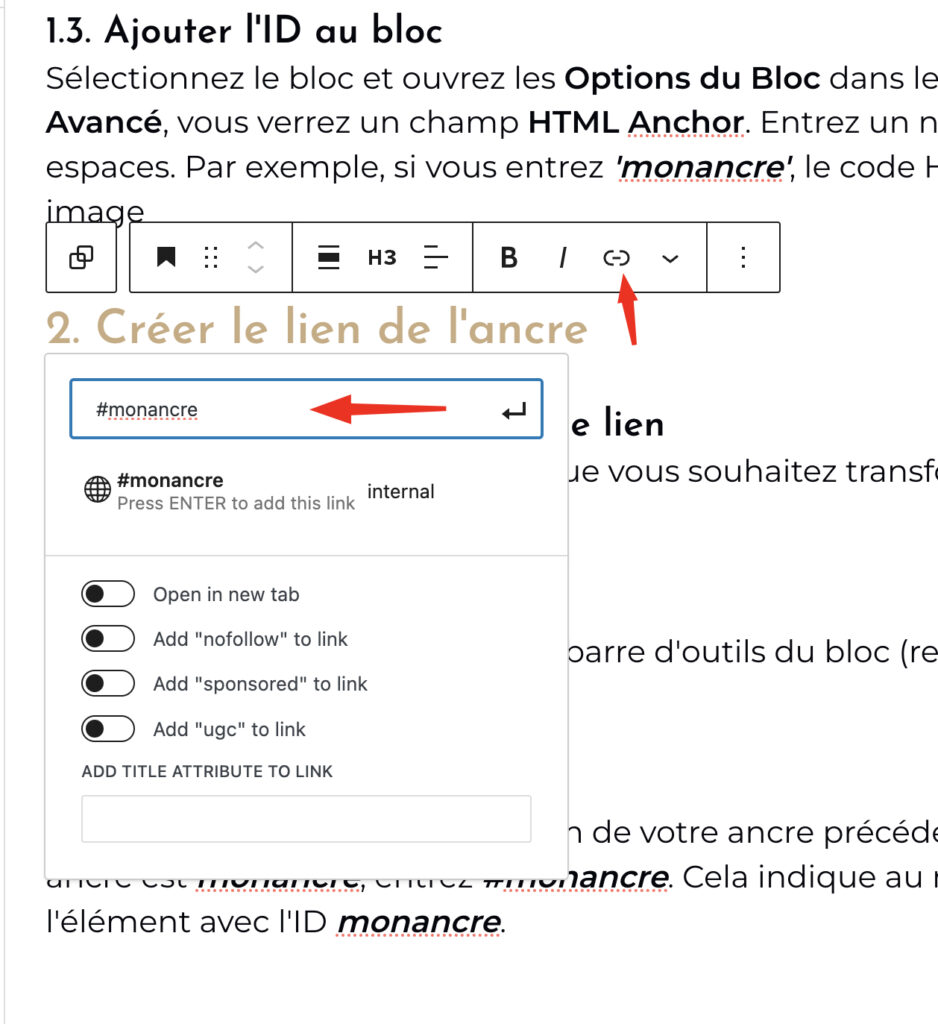
2.3. Entrer l’URL de l’ancre

Dans le champ URL, entrez le nom de votre ancre précédé d’un dièse (#). Par exemple, si votre ancre est monancre, entrez #monancre. Cela indique au navigateur de faire défiler la page jusqu’à l’élément avec l’ID monancre.
Créer une ancre vers une autre page
Pour créer un lien vers une section spécifique d’une autre page, vous devez utiliser l’URL complète de la page suivie de l’ID de l’ancre.
1. Ajouter l’ID à l’élément sur l’autre page
1.1 Accéder à l’autre page
Ouvrez la page vers laquelle vous souhaitez créer un lien d’ancre dans Gutenberg.
1.2. Ajouter l’ID à l’élément
Suivez les mêmes étapes que pour la création d’une ancre sur la même page, en ajoutant un ID unique au bloc cible.
2. Créer le lien de l’ancre
2.1 Retourner à la page d’origine
Revenez à la page où vous souhaitez ajouter le lien vers la section d’une autre page.
2.2. Sélectionner le texte pour le lien
Choisissez le texte ou le bouton à partir duquel vous allez créer le lien.
2.3. Ajouter un lien
Cliquez sur l’icône de lien dans la barre d’outils du bloc.
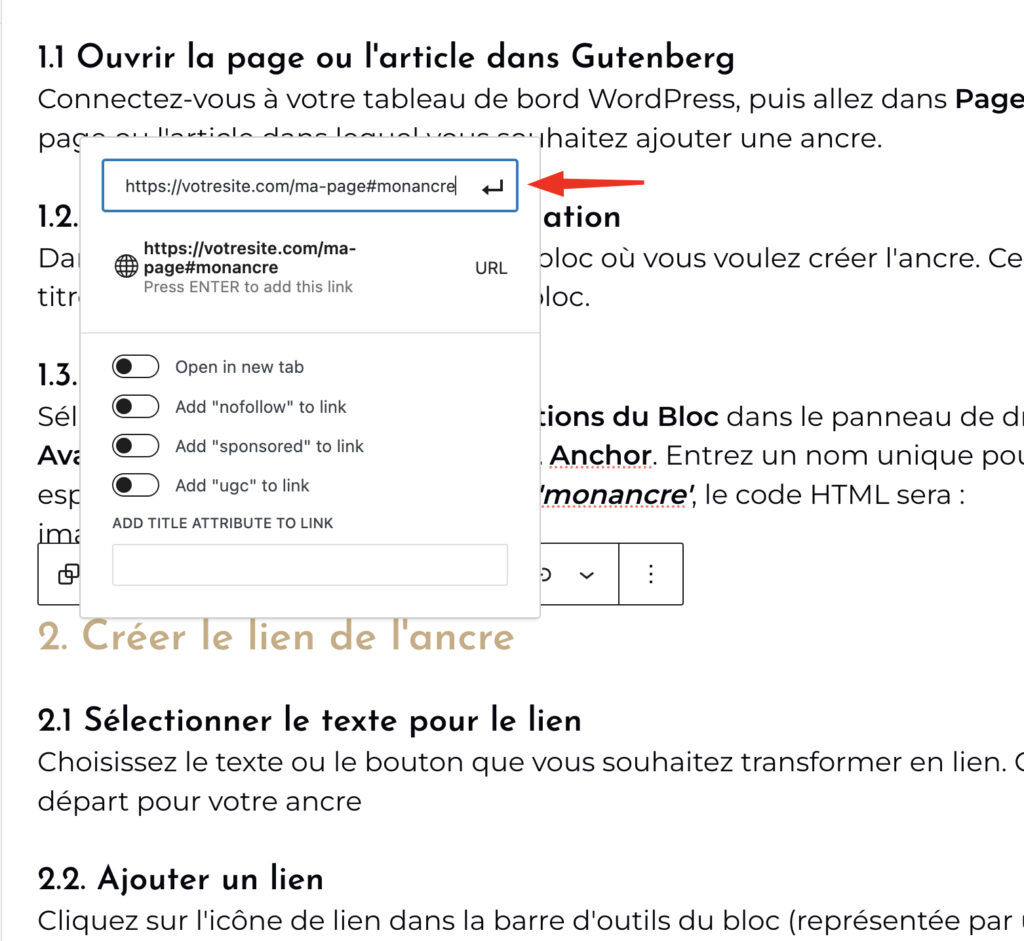
2.4. Entrez l’URL complète
Dans le champ URL, entrez l’URL complète de la page cible suivie du dièse et de l’ID de l’ancre. Par exemple, si la page cible est ‘https://votresite.com/ma-page’ et l’ID de l’ancre est #monancre, entrez:

Dans le champ URL, entrez l’URL complète de la page cible suivie du dièse et de l’ID de l’ancre.
Vérifier les ancres
Après avoir configuré les ancres, il est important de tester les liens pour s’assurer qu’ils fonctionnent correctement.
Prévisualiser la page
Utilisez la fonction de prévisualisation de WordPress pour vérifier que les ancres dirigent correctement vers les sections souhaitées.
Tester les liens
Cliquez sur les liens d’ancre pour vous assurer qu’ils mènent aux sections correctes, que ce soit sur la même page ou sur une autre page.
Conclusion
Les ancres sont un outil précieux pour améliorer la navigation sur votre site WordPress. Avec Gutenberg, ajouter des ancres est facile et vous permet de créer une expérience utilisateur plus fluide et intuitive.